The Write Less , Do More !
jQuery选择器
1. #id : 根据给定的ID匹配一个元素
这是第一个p标签
这是第二个p标签
结果:
这是第一个p标签
这是第二个p标签
2. element : 根据给定的元素标签名匹配所有元素
这是div标签1这是div标签2这是p标签
结果:
这是div标签1
这是div标签2
这是p标签
3. .class : 根据给定的css类名匹配元素
这是第一个p标签
这是第二个p标签
结果:
这是第一个p标签
这是第二个p标签
4. * : 匹配所有元素,多用于结合上下文来搜索
这是p标签
这是div标签
结果:
这是p标签
这是div标签
5. 多选择器selector1,selector2,selectorN : 指定任意多个选择器,并将匹配到的元素合并到一个结果内
这是第一个p标签
这是第二个p标签
这是第一个div标签这是第二个div标签
结果:
这是第一个p标签
这是第二个p标签
这是第一个div标签
这是第二个div标签
6. ancestor descendant : 在给定的祖先元素下匹配所有的后代元素
这是第一个span标签这是第二个span标签
结果:
这是第一个span标签
这是第二个span标签
7. parent > child : 在给定的父元素下匹配所有的子元素
这是第一个span标签这是第二个span标签
结果:
这是第一个span标签
这是第二个span标签
8. prev + next : 匹配所有紧接在 prev 元素后的 next 元素
这是第一个p标签
这是第二个p标签
结果:
这是第一个p标签
这是第二个p标签
9. prev ~ siblings : 匹配 prev 元素之后的所有 siblings 同辈元素
这是第一个p标签
这是第二个p标签
这是第三个p标签
结果:
这是第一个p标签
这是第二个p标签
这是第三个p标签
10. :first : 获取第一个元素
这是第一个p标签
这是第二个p标签
这是第三个p标签
结果:
这是第一个p标签
这是第二个p标签
这是第三个p标签
11. :not(selector) : 去除所有与给定选择器匹配的元素
这是第一个p标签
这是第二个p标签
这是第三个p标签
结果:
这是第一个p标签
这是第二个p标签
这是第三个p标签
12.:even : 匹配所有索引值为偶数的元素,从 0 开始计数
这是索引值为0的p标签
这是索引值为1的p标签
这是索引值为2的p标签
这是索引值为3的p标签
结果:
这是索引值为0的p标签
这是索引值为1的p标签
这是索引值为2的p标签
这是索引值为3的p标签
13. :odd : 匹配所有索引值为奇数的元素,从 0 开始计数
这是索引值为0的p标签
这是索引值为1的p标签
这是索引值为2的p标签
这是索引值为3的p标签
结果:
这是索引值为0的p标签
这是索引值为1的p标签
这是索引值为2的p标签
这是索引值为3的p标签
14. :eq(index) : 匹配一个给定索引值的元素
这是索引值为0的p标签
这是索引值为1的p标签
这是索引值为2的p标签
结果:
这是索引值为0的p标签
这是索引值为1的p标签
这是索引值为2的p标签
15. :gt(index) : 匹配所有大于给定索引值的元素
这是索引值为0的p标签
这是索引值为1的p标签
这是索引值为2的p标签
结果:
这是索引值为0的p标签
这是索引值为1的p标签
这是索引值为2的p标签
16. :lang(language) : 选择指定语言的所有元素
这是lang="not"的div标签这是lang="en"的div标签这是lang="en-us"的div标签
结果:
这是lang="not"的div标签
这是lang="en"的div标签
这是lang="en-us"的div标签
17. :last() : 获取最后个元素
这是第一个p标签
这是第二个p标签
这是第三个p标签
结果:
这是第一个p标签
这是第二个p标签
这是第三个p标签
18. :lt(index) : 匹配所有小于给定索引值的元素
这是索引值为0的p标签
这是索引值为1的p标签
这是索引值为2的p标签
结果:
这是索引值为0的p标签
这是索引值为1的p标签
这是索引值为2的p标签
19. :header : 匹配如 h1, h2, h3之类的标题元素
这是p标签
这是h3标签
这是h4标签
结果:
这是p标签
这是h3标签
这是h4标签
20. :animated : 匹配所有正在执行动画效果的元素
由于此处无法插入js代码,请自行复制代码查看效果
21. :focus : 匹配当前获取焦点的元素
结果:
22. :root : 选择该文档的根元素,在HTML中,文档的根元素,和$(":root")选择的元素一样,永远是<html>元素
23. :target : 选择由文档URI的格式化识别码表示的目标元素
例如,给定的URI http://example.com/#foo, $( "p:target" ),将选择<p id="foo">元素。
24. :contains(text) : 匹配包含给定文本的元素
boysgirlsboys and girls
结果:
boys
girls
boys and girls
25. :empty : 匹配所有不包含子元素或者文本的空元素
这是有内容的p标签
这是有内容的p标签
结果:
这是有内容的p标签
这是有内容的p标签
26. :has(selector) : 匹配含有选择器所匹配的元素的元素
这是包含p元素的div标签这是div标签中的p标签
这是没有p元素的div标签
结果:
这是包含p元素的div标签
这是div标签中的p标签
这是没有p元素的div标签
27. :parent : 匹配含有子元素或者文本的元素
这是div标签中的p标签
这是有内容的div标签
结果:
这是div标签中的p标签
这是有内容的div标签
28. :hidden : 匹配所有不可见元素,或者type为hidden的元素
这是显示的div标签
结果:

29. :visible : 匹配所有的可见元素
这是显示的div标签
结果:

30. [attribute] : 匹配包含给定属性的元素
这是有类名的div标签这是没类名的div标签
结果:
这是有类名的div标签
这是没类名的div标签
31. [attribute=value] : 匹配给定的属性是某个特定值的元素
这是第一个div标签这是第二个div标签
结果:
这是第一个div标签
这是第二个div标签
32. [attribute!=value] : 匹配所有不含有指定的属性,或者属性不等于特定值的元素
这是第一个div标签这是第二个div标签
结果:
这是第一个div标签
这是第二个div标签
33. [attribute^=value] : 匹配给定的属性是以某些值开始的元素
这是第一个div标签这是第二个div标签这是第三个div标签
结果:
这是第一个div标签
这是第二个div标签
这是第三个div标签
34. [attribute$=value] : 匹配给定的属性是以某些值结尾的元素
这是第一个div标签这是第二个div标签这是第三个div标签
结果:
这是第一个div标签
这是第二个div标签
这是第三个div标签
35. [attribute*=value] : 匹配给定的属性是以包含某些值的元素
这是第一个div标签这是第二个div标签这是第三个div标签
结果:
这是第一个div标签
这是第二个div标签
这是第三个div标签
36. [attrSel1][attrSel2][attrSelN] : 复合属性选择器,需要同时满足多个条件时使用
这是第一个div标签这是第二个div标签这是第三个div标签
结果:
这是第一个div标签
这是第二个div标签
这是第三个div标签
37. :first-child : 匹配第一个子元素,类似的 :first 匹配第一个元素,而此选择符将为每个父元素匹配一个子元素
这是第一个div中的第一个p标签
这是第一个div中的第二个p标签
这是第二个div中的第一个p标签
这是第二个div中的第二个p标签
结果:
这是第一个div中的第一个p标签
这是第一个div中的第二个p标签
这是第二个div中的第一个p标签
这是第二个div中的第二个p标签
38. :first-of-type : 结构化伪类,匹配E的父元素的第一个E类型的子元素
这是第一个div中的div标签这是第一个div中的第一个p标签
这是第一个div中的第二个p标签
这是第二个div中的第一个p标签
这是第二个div中的第二个p标签
结果:
这是第一个div中div标签
这是第一个div中的第一个p标签
这是第一个div中的第二个p标签
这是第二个div中的第一个p标签
这是第二个div中的第二个p标签
39. :last-child : 匹配最后一个子元素,类似的 :last 只匹配最后一个元素,而此选择符将为每个父元素匹配最后一个子元素
这是第一个div中的第一个p标签
这是第一个div中的第二个p标签
这是第二个div中的第一个p标签
这是第二个div中的第二个p标签
结果:
这是第一个div中的第一个p标签
这是第一个div中的第二个p标签
这是第二个div中的第一个p标签
这是第二个div中的第二个p标签
40. :last-of-type : 结构化伪类,匹配E的父元素的最后一个E类型的子元素,大体的意思跟 :first-of-type 差不多,只是一个是第一个元素,一个是最后一个元素
这是第一个div中的第一个p标签
这是第一个div中的第二个p标签
这是第一个div中的div标签这是第二个div中的第一个p标签
这是第二个div中的第二个p标签
结果:
这是第一个div中的第一个p标签
这是第一个div中的第二个p标签
这是第一个div中的div标签
这是第二个div中的第一个p标签
这是第二个div中的第二个p标签
41. :nth-child : 匹配其父元素下的第N个子或奇偶元素
注意!:eq(index)是从0开始,而这里的 :nth-child的序号是从1开始的
这是第一个div中的第一个p标签
这是第一个div中的第二个p标签
这是第二个div中的第一个p标签
这是第二个div中的第二个p标签
结果:
这是第一个div中的第一个p标签
这是第一个div中的第二个p标签
这是第二个div中的第一个p标签
这是第二个div中的第二个p标签
42. :nth-last-child : 选择所有他们父元素的第n个子元素,计数从最后一个元素开始到第一个,序号从1开始
注意:要有父级元素
这是div中的第一个p标签
这是div中的第二个p标签
这是div中的第三个p标签
结果:
这是div中的第一个p标签
这是div中的第二个p标签
这是div中的第三个p标签
43. :nth-last-of-type : 选择的所有他们的父级元素的第n个子元素,计数从最后一个元素到第一个,序号从1开始
这是div中的第一个p标签
这是div中的第二个p标签
这是div中的第三个p标签
这是div中的div标签
结果:
这是div中的第一个p标签
这是div中的第二个p标签
这是div中的第三个p标签
这是div中的div标签
44. :nth-of-type : 选择同属于一个父元素之下,并且标签名相同的子元素中的第n个,序号从1开始
这是div标签这是第一个p标签
这是第二个p标签
这是第三个p标签
这是第四个p标签
结果:
这是div标签
这是第一个p标签
这是第二个p标签
这是第三个p标签
这是第四个p标签
45. :only-child : 如果某个元素是父元素中唯一的子元素,那将会被匹配,如果父元素中含有其他元素,那将不会被匹配
这是div标签这是第一个p标签
这是第二个p标签
结果:
这是div标签
这是第一个p标签
这是第二个p标签
46. :only-of-type : 选择所有没有兄弟元素,且具有相同的元素名称的元素,如果父元素有相同的元素名称的其他子元素,那么没有元素会被匹配
这是div标签这是第一个p标签
这是第二个p标签
这是第三个p标签
结果:
这是div标签
这是第一个p标签
这是第二个p标签
这是第三个p标签
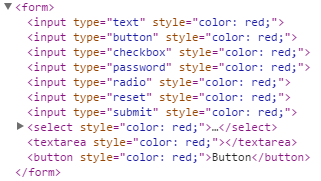
47. :input : 匹配所有 input, textarea, select 和 button 元素
结果:

Button
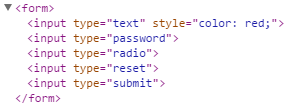
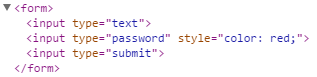
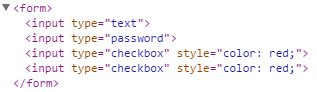
48. :text : 匹配所有的单行文本框
结果:

49. :password : 匹配所有密码框
结果:

50. :radio : 匹配所有单选按钮
结果:

51. :checkbox : 匹配所有复选框
结果:

52. :submit : 匹配所有提交按钮
结果:
53. :image : 匹配所有图像域
54. :reset : 匹配所重置按钮
结果:
55. :button : 匹配所有按钮
结果:
Button1 Button2
56. :file : 匹配所有文件域
57. :enabled : 匹配所有可用元素
结果:
58. :disabled : 匹配所有不可用元素
结果:
59. :checked : 匹配所有选中的被选中元素(复选框、单选框等,select中的option),对于select元素来说,获取选中推荐使用 :selected
60. :selected : 匹配所有选中的option元素
结果:
basketballfootballswim
61. $.escapeSelector(selector) : 这个方法通常被用在类选择器或者ID选择器中包含一些CSS特殊字符的时候,这个方法基本上与CSS中CSS.escape()方法类似,唯一的区别是jquery中的这个方法支持所有浏览器。
该选择器在jQuery库3.0版本才开始有